Tenang-tenang... jangan panik karena tidak serumit yang sobat bayangkan :). Santaikan dikit dengan menandang splash screennya. pada Splash screen terdapat informasi versi, tanggal rilis, hash (nomor revisi) dan gambar splash. Pada gambar splash tersebut adalah gambar dari alike short film yang muncul jika menggunakan blender 2.76 jika beda versi akan memunculkan gambar splash yang berbeda.
Jika sudah puas menenangkan diri, sekarang mari tutup splash screennya dengan klik logo blender kecil yang berada di Info Window’s header (pojok kanan atas). tombol tersebut dapat membuka dan menutup splash screen.
Open / Close splash screen
Note : sebenarnya kalau cuma close splash screen sih juga bisa dengan klik diluar splash screen itu sendiri sob.
Editor
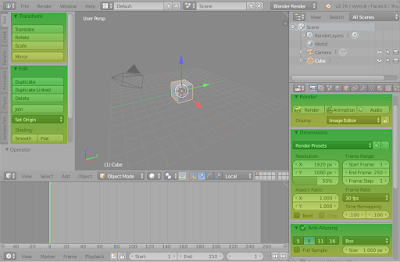
pertamakali sobat membuka blender akan muncul screen layout default dengan 5 editor.
1. Info
2. 3D view
3. Outliner
4. Properties
5. Timeline
meskipun yang ditampilkan hanya 5 editor namun di blender terdapat lebih banyak dari itu.
Ganti editor
perhatikan tombol current editor type. posisinya ada di pojok kiri bawah dan terkadang di pojok kiri atas. tombol current editor type selalu ada di setiap window editor. fungsinya untuk mengganti tipe editor di jendela tersebut
coba sobat klik salah satu tombol current editor type maka akan muncul drop down / drop up menu seperti berikut :
maka sobat dapat melihat muncul banyak pilihan editor type. Ok mari kita coba yuk sob. kita ganti editor yang timeline (pojok kiri bawah).
kita ganti editor type nya dari timeline menjadi 3D view. dan tadaaaaaa !!!!
pasti editor timeline tadi berubah jadi mirip yang diatas karena sekarang si timeline tadi sudah berubah jadi 3D view dan yang diatas juga 3D view, jadi sama deh :D
Ok sobat sudah tahu caranya ganti editor. sekarang coba dikembalikan ke timeline lagi, (sudah tahu kan caranya ?! ).
lanjut kita semakin dalam mempelajari window arrangement (pengaturan jendela)
Geser ukuran window
jendela editor blender selalu berbentuk persegi dan tidak pernah saling tumpang tindih satu sama lain. ukurannya pun juga dapat digeser-geser sehingga akan mengubah porsi luas jendela editor satu dengan lainnya.
caranya cukup klik dan drag border frame (batas jendelanya).
Mebelah Jendela (Splitting Window)
mensplit window dapat membagi jendela editor menjadi dua bagian sehingga jumlah editor yang tampil menjadi tambah banyak jika diperlukan.
untuk mengaturnya terdapat splitter widgets bentuknya seperti segitiga bergerigi.
Setiap editor selalu terdapat splitter widgets di pojok kiri bawah dan pojok kanan atas.
Setiap editor selalu terdapat splitter widgets di pojok kiri bawah dan pojok kanan atas.
caranya dengan klik dan drag splitter widgets ke arah dalam jendela.
berikut kita praktikkan ke editor timeline.
Note : beda arah drag juga berbeda hasil splitnya
- mendrag horizontal akan mensplit window menjadi kanan - kiri
- mendrag vertical akan mensplit window menjadi atas - bawah
Menggabung Jendela (Joint Frames)
joint frame adalah kebalikan dari split window. joint frame nyatukan dua window.
mengaturnya juga menggunakan splitter widgets.
caranya dengan klik dan drag splitter widgets ke arah luar jendela.
mari kita satukan kembali timeline yang tadi sudah di split dengan joint frames.

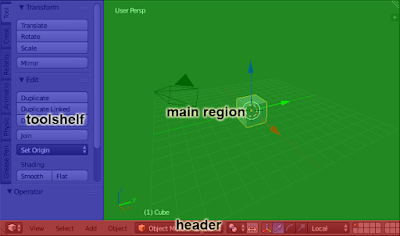
Region
Lanjut sob, kali ini kita masuk ke unit yang lebih kecil yaitu region. kita ambil editor 3D view sebagai contoh.

secara default 3D view awalnya menampilkan 3 region :
main region : bagian paling utama dan selalu terlihat di editor.
toolshelf : region tambahan yang kebanyakan menampilkan konteks hubungan yang sensitif di editor.
header : part horizontal kecil dari editor. posisinya kadang di atas, kadang dibawah. ia menampung menu dan tools yang umumnya sering digunakan.
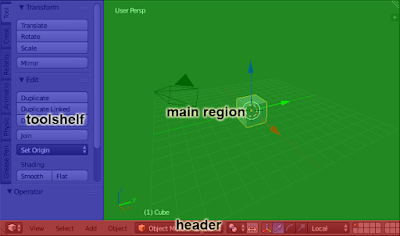
Menyembunyikan Region (Hiding Region)
region dapat disembunyikan sehingga dapat memperluas main region jika diperlukan.
caranya dengan klik dan drag border region (batas region) ke arah dalam.
berikut kita coba hiding toolshelf dan header nya

dengan menhide toolshelf dan header maka main region menjadi tambah luas, sehingga membantu pandangan dalam melakukan aktivitas dengan main region.
Menampilkan Region (Show Region)
region yang di hidden dapat ditampilkan kembali dengan cara klik tombol [+] di dekat border editor yang menyembunyikan region.
mari sob kita tampilkan lagi toolshelf dan header nya

Panel
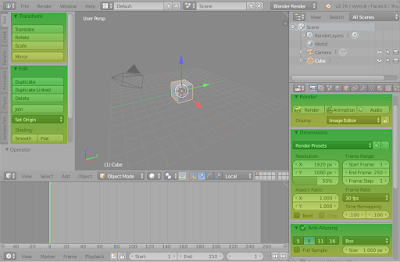
Unit organisasi User Interface yang terkecil adalah panel. disini adalah lokasi keberadaan tombol, menu, check box, dll. Panel biasanya dapat ditemukan di additional region dan juga bagian utama yang mengisi main region di editor properties.
panel itu yang mana hayo ...?! ini loh sob yang namanya panel :

panel dapat di expand, collapse, dan di tukar posisinya dengan panel lain.
Expand dan Collapse panel
cukup klik pada title area (area judul) panel
mari kita praktikkan ke panel render di editor properties (pojok kanan bawah)

Change position panel (ganti posisi panel)
klik dan drag widget kecil di pojok kanan atas panel
mari kita tukar posisi panel Render dan Dimensions, sekalian dikembalikan lagi

Screen Layout
Sebenarnya masih banyak yang bisa di otak-atik dari User Interface blender sob. tapi ilmu tadi sudah cukup bagi sobat untuk mengerti dan mengatur layout blender sobat.
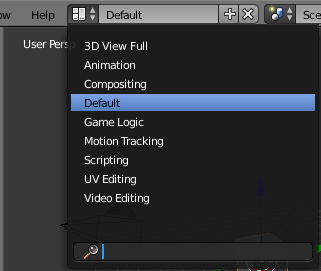
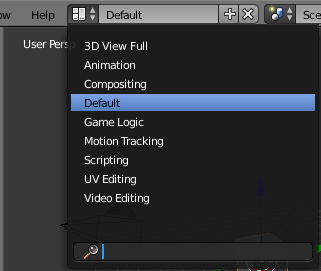
Oh iya sebenarnya blender menyedikan preset layout untuk keperluan tertentu, coba kita klik tombol choose screen layout yang ada di atas.

nah disitu muncul menu drop down yang berisi rekomendasi layout untuk keperluan tertentu. tapi saran saya sih gunakan layout default dan terus mengikuti pembelajaran ini.
Kenapa sih cuma User Interface aja dipelajari kaya gini ?. Nah pertanyaan penting nih.
Pengalaman saya banyak menemui peserta didik mengalami gini nih:
- kok tombol ini ilang sih, tadinya ada.
- tombolnya yang mana mas ? punya saya ga ada.
- loh mas menu ini kok disini? harusnya kan diatas.
- mas panel render itu apa sih ?
untuk itu sob untuk antisipasi kerjaan stuck hanya karena masalah UI dan harus flashback. maka gak ada salahnya kita mempelajari Interfacenya dulu. :)

Note : karena sistem window blender tidak akan terjadi overlapping maka joint juga tidak bisa sembarangan. pada gambar tersebut perhatikan urutannya: [frame kiri bawah] di joint ke [frame kiri atas] baru dijoint lagi ke [frame kanan].
tidak mungkin terjadi jika [frame kiri bawah] langsung di joint ke [frame kanan].
Region
Lanjut sob, kali ini kita masuk ke unit yang lebih kecil yaitu region. kita ambil editor 3D view sebagai contoh.

secara default 3D view awalnya menampilkan 3 region :
main region : bagian paling utama dan selalu terlihat di editor.
toolshelf : region tambahan yang kebanyakan menampilkan konteks hubungan yang sensitif di editor.
header : part horizontal kecil dari editor. posisinya kadang di atas, kadang dibawah. ia menampung menu dan tools yang umumnya sering digunakan.
Menyembunyikan Region (Hiding Region)
region dapat disembunyikan sehingga dapat memperluas main region jika diperlukan.
caranya dengan klik dan drag border region (batas region) ke arah dalam.
berikut kita coba hiding toolshelf dan header nya

dengan menhide toolshelf dan header maka main region menjadi tambah luas, sehingga membantu pandangan dalam melakukan aktivitas dengan main region.
Menampilkan Region (Show Region)
region yang di hidden dapat ditampilkan kembali dengan cara klik tombol [+] di dekat border editor yang menyembunyikan region.
mari sob kita tampilkan lagi toolshelf dan header nya

Panel
Unit organisasi User Interface yang terkecil adalah panel. disini adalah lokasi keberadaan tombol, menu, check box, dll. Panel biasanya dapat ditemukan di additional region dan juga bagian utama yang mengisi main region di editor properties.
panel itu yang mana hayo ...?! ini loh sob yang namanya panel :

panel dapat di expand, collapse, dan di tukar posisinya dengan panel lain.
Expand dan Collapse panel
cukup klik pada title area (area judul) panel
mari kita praktikkan ke panel render di editor properties (pojok kanan bawah)

Change position panel (ganti posisi panel)
klik dan drag widget kecil di pojok kanan atas panel
mari kita tukar posisi panel Render dan Dimensions, sekalian dikembalikan lagi

Screen Layout
Sebenarnya masih banyak yang bisa di otak-atik dari User Interface blender sob. tapi ilmu tadi sudah cukup bagi sobat untuk mengerti dan mengatur layout blender sobat.
Oh iya sebenarnya blender menyedikan preset layout untuk keperluan tertentu, coba kita klik tombol choose screen layout yang ada di atas.

nah disitu muncul menu drop down yang berisi rekomendasi layout untuk keperluan tertentu. tapi saran saya sih gunakan layout default dan terus mengikuti pembelajaran ini.
Kenapa sih cuma User Interface aja dipelajari kaya gini ?. Nah pertanyaan penting nih.
Pengalaman saya banyak menemui peserta didik mengalami gini nih:
- kok tombol ini ilang sih, tadinya ada.
- tombolnya yang mana mas ? punya saya ga ada.
- loh mas menu ini kok disini? harusnya kan diatas.
- mas panel render itu apa sih ?
untuk itu sob untuk antisipasi kerjaan stuck hanya karena masalah UI dan harus flashback. maka gak ada salahnya kita mempelajari Interfacenya dulu. :)















Tidak ada komentar :
Posting Komentar